Pencil Tool to Draw Circles
The Pencil Tool¶
F6 or P
The behavior of the Pencil tool depends on the settings in its controls bar. To draw with this tool, printing the left mouse button and drag the mouse around the canvas. The Pencil will leave a light-green trace that follows the location of the mouse cursor. When you permit get of the mouse button, the shape you created will get its stroke (and/or its fill, if y'all have one set).
2 tiny, square handles announced at the start and terminate of the fatigued path. When y'all start drawing on one of these handles, this will continue the path, instead of creating a new object. And if yous stop drawing the aforementioned path in one of those squares, information technology will close the path (meaning there are no openings).
Let's have a look at the options of the Pencil tool. The Shape dropdown card offers unlike brushes that influence the shape of the path:
- Triangle in and out
- This makes the path look a little more elegant, thinning or thickening forth its length. Switch to the Node tool and drag on the pink diamond-shaped handle to adjust the width interactively.
- Ellipse
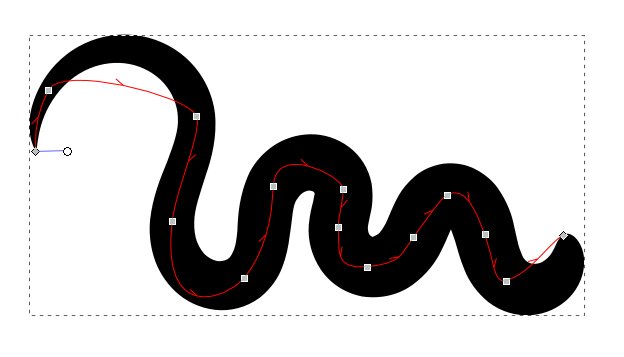
- The showtime and end of the path will be thinner than its middle part. Switch to the Node tool and drag on the round white handle to conform the width interactively.
- From clipboard
- Y'all can make custom brushes by kickoff drawing your brush shape, and then copying it. This will add it to the clipboard automatically and can exist used as a castor for the pencil and pen tools.
- Bend from clipboard
- Start you must re-create a curve that already exists. The line that you draw will be plain-featured similar the path that you copied. And information technology will exist adjustable, using the Node tool.
- Last practical
- Apply the aforementioned shape you used last fourth dimension. Use this if you want to continue using a custom shape, for cartoon multiple lines with the same style. This style, you tin go dorsum to using the clipboard normally. Information technology does no longer have to concord the shape you lot want to draw.
- None
- The drawn path's outline volition be of the aforementioned width along the whole length of the path.
You tin can set the amount of Smoothing for the path you desire to describe. When you use a mouse for drawing, making this value larger will make the line look less scrawly. When you utilize a graphics tablet with pen, you can use a lower smoothing value, and it will yet look overnice.

The push button LPE based interactive simplify allows you to draw a path where you can suit the smoothing after y'all take finished cartoon the path. Use the button LPE simplify flatten to lock the result of the interactive smoothing. Afterward it has been used, the path's smoothing can no longer be adjusted.
Hint
'LPE' is the acronym for "Live Path Effect", a prepare of functionalities specific to Inkscape that can change paths non-destructively, to achieve spectacular results.
To reset your changes to smoothing to the default value, you can use the button where the hover text says reset pencil parameters to default.
The pencil tool has three different modes. The results you get also depend a lot on the level of smoothing:
- Create regular Bézier path
- The path that you become as a result is very close to the path that you drag with the mouse cursor on the sheet. Call up to accommodate the smoothing, to make your line look more than elegant.
- Create Spiro path
- Create stylish swirls and curls with just the mouse!
- Create BSpline path
- This mode reveals its use when you switch to the Node tool. It makes it really easy to draw evenly smooth curves.
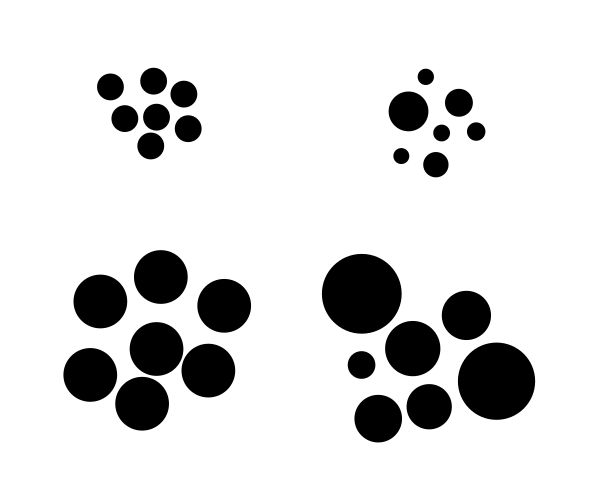
The Pencil tool (besides equally the Pen tool) creates dots when you hold down Ctrl while clicking on the sail. When yous concord downward both Shift + Ctrl, the dots' size volition exist doubled. With Ctrl + Alt, random sized small dots will be created with every click, and with Shift + Ctrl + Alt, each click will generate a random sized big dot.
Hint
Note that the dots are actually circles.

Dots created with the pencil tool. Top left: with Ctrl, peak right: with Ctrl + Alt, bottom left: with Ctrl + Shift, lesser right: with Ctrl + Alt + Shift.

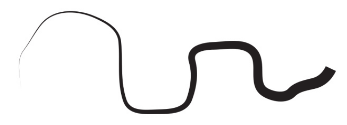
A path fatigued with Shape: Ellipse and no smoothing.
The path has been extended from the square handle at its end.|
The path has been extended from the square handle at its cease.

Shape: Ellipse with more smoothing.

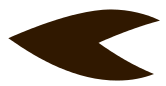
Shape: Triangle out was used hither.

This path uses Shape: From Clipboard

The path that was copied to the clipboard for cartoon the above path.

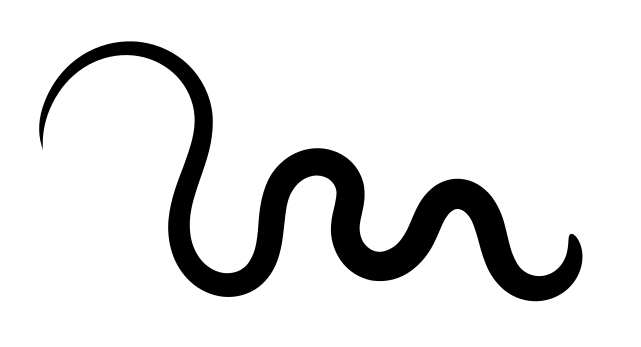
Path drawn with Shape: Triangle In in Bézier mode, with a smoothing of 40

Path drawn in B-Spline mode

Path with Shape: From Clipboard fatigued in Spiro fashion with a smoothing level of xl

The aforementioned path every bit above, merely wider. The width of a path that uses objects on the clipboard (and those that use 'Shape: Ellipse', both utilise the 'Pattern along Path' Live Path Result) can be inverse with the Node tool, using the white circular handle at the start of the path.

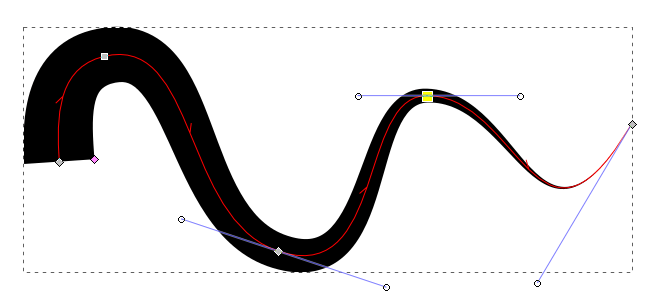
The width of a path with a PowerStroke Live Path Consequence (used by 'Shape: Triangle In / Out') can exist adjusted with the node tool by moving a pinkish, diamond-shaped node, to achieve a not-abiding path width.
Source: https://inkscape-manuals.readthedocs.io/en/latest/pencil-tool.html
0 Response to "Pencil Tool to Draw Circles"
Post a Comment